最近はスマホのアプリでも、写真の加工が簡単にできるようになってきました。そのうちの一つの加工技術に、tiltshift(ティルトシフト)と呼ばれるミニチュア風に写真を加工できるものもあります。
ちなみに上の画像は、ミニチュア風に加工した写真です。
既に外部サイトの幾つかの記事で、スマホ用アプリを紹介しているものがあるので、今回は簡単にその効果を試すことができるPCサイトを紹介します。
サイト名はTiltShiftMaker
リンク先は英文ですが、写真の編集は意外と直感的に編集が可能です。今回は、わかりやすくTiltshiftMakerの使い方を図解で紹介します。
効果がよくわかる画像をサクッと見たい方は効果の比較画像一覧へ
直感的に操作が可能!!色々試してみよう!!
 サイトにアクセスして、左図の写真の赤枠部分を選択する。ここでPC内に保存されている写真、もしくはインターネット上の画像URLを選択します。
サイトにアクセスして、左図の写真の赤枠部分を選択する。ここでPC内に保存されている写真、もしくはインターネット上の画像URLを選択します。

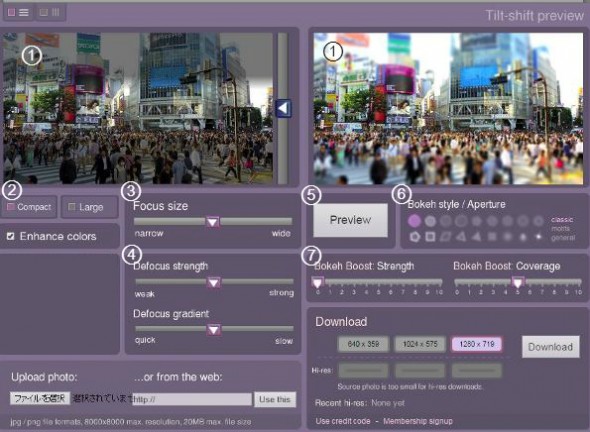
画像を選択すると、上部画像のように、操作パネルが開きます。
- ①左上枠の画像:『ピントをあわせる箇所』を選択します。縦・横の直線が選択されるようになっています。
- ①右上枠の画像:完成プレビュー
- ②Compact・Large:①の画像エリアの大小サイズを選択可能
- ③Focus Size:①のピントを合わせるエリアの幅を調整する
- ④Defocus Strength:ピントが外れている箇所のボカシ具合の強さ
- ④Defocus gradient:ピントが外れている箇所のグラデーション具合
slowに近いほど、ピントが合っている中心位置のボケ具合が弱い - ⑤Preview:現在適用している設定でのプレビュー画面が表示される
- ⑥Bokeh Style/Apeture:ピントが外れているエリアのボカシ効果
※ユーザーログインをすると、選択できる効果の数が増えます
特にデフォルトの機能でも十分です。 - ⑦Bokeh Strength / Coverage:⑥の効果の強さおよび範囲
おすすめの設定
もしどんな風に設定したら良いのって場合は、とりあえず以下のように設定するとうまくいくことが多いです。
③のfocus sizeは写真に合わせて調整
④のStrengthをStrongに設定。
④のgradientをquickに設定。
効果の比較画像一覧
私がいくつかこの機能を使って、加工をしてみました。
※画像をクリックすると、拡大表示されます。
左:オリジナル画像 右:ミニチュア風
ミニチュア写真ギャラリー
引用元サイトには、以下のような画像が載ったイメージギャラリーもあります。本当にミニチュアに見えてしまうから驚きです(笑)
そもそもなんでこの画像加工方法がミニチュア風に見えてしまうの??
ミニチュア風に見える仕組みは、全体にピントがあっているような映像の一部を残し全体をあえてぼかすことで、遠くの景色などを撮影した映像であっても近くでみていると脳を錯覚させています。人間の目は、物が遠くにあるにもかかわらず、ある1部分にだけにピントが合っていれば、
それが近くにあると脳で判断してしまい、その物は近くにあるもののように見えるというわけです。基本的に、下記の4つの工程でミニチュア風になります。
- ・一部分以外をぼかす。
- ・コントラストを強める。
- ・彩度を強める。
- ・建物などオブジェクトの輪郭をはっきりさせるため、アンシャープマスクをする
ミニチュア風動画の作成方法より引用
上記引用記事では、動画の紹介が基になっていますが、ミニチュア風の見え方についてのメカニズムは同じです。
さて、ミニチュア風の画像加工はいかがでしたでしょうか。今回紹介したWEBサービスツールやスマホのアプリなどを駆使して、普段見慣れている日頃の風景をミニチュア風に編集してみると面白いかもしれませんね。